Sass Map 是 Sass 的地圖嗎?當然不是囉,但既然它取名為 Maps,姑且我們可以暫時以地圖的按圖索驥的精神來想像它。
過往,我們提到了 Sass 的$變數以及取用$變數是像下面這個樣子的。
$text-color:balck;
$border-color:blue;
$background-color:red;
$link-color:orange;
h1{
color: $text-color;|
}
每一個$變數名後面都接一個實際的顏色,這個變數就只能用這一個顏色,不能改,除非更改變數的設定,當然使用變數的方式已經比用原生 CSS 來的方便許多,但是若當網站規模愈來愈龐大時,$變數名也會愈來愈多,只要東西一多了就會不好管理,而且到時候要一直取名字也會是很麻煩的事情,但是 Sass Maps 解決了這個問題,提供了我們一個更方便管理的方式,$變數開始可以像程式語言的物件一樣開始用群組的方式管理。
所以$變數開始可以變成像是下面的這個樣子。
$background-color(
//'key': value,
'primary': blue,
'danger': red,
'secondary': purple,
'info': orange,
'light': grey,
);
$background-color是變數的名稱,這個變數是一整個群組的概念,然後小括弧內(是小括弧是小括弧是小括弧,很重要所以說三次,剛從洞裡爬出來)是變數的內容,也就是我們過往說的值,但它的值有好幾個,以這個範例來說有五個,以第一個來說’primary’: blue, ,'primary'是這一組$background-color變數的一個key,而:後接的blue,則是這一個key的value,別忘了後面緊接的是一個,(逗號,英數半形) 然後可以繼續接下一組的key: value,而不是我們在 Sass 常用的;分號喔,切記切記這個小細節,若是不小心忘了,可是常常會讓我們 debug 到不知到底在 de 什麼呀(再從坑裡爬起來)。
現在我們知道了怎麼去設定一個群組式的$變數,但是到底要怎麼將$變數取來用呢?
使用map-get('$變數','key');就可以囉,像是下面這個樣子,就可以直接把$background-color裡的’primary’這個key的value取出來用。
.box{
background: map-get('$background-color','primary');
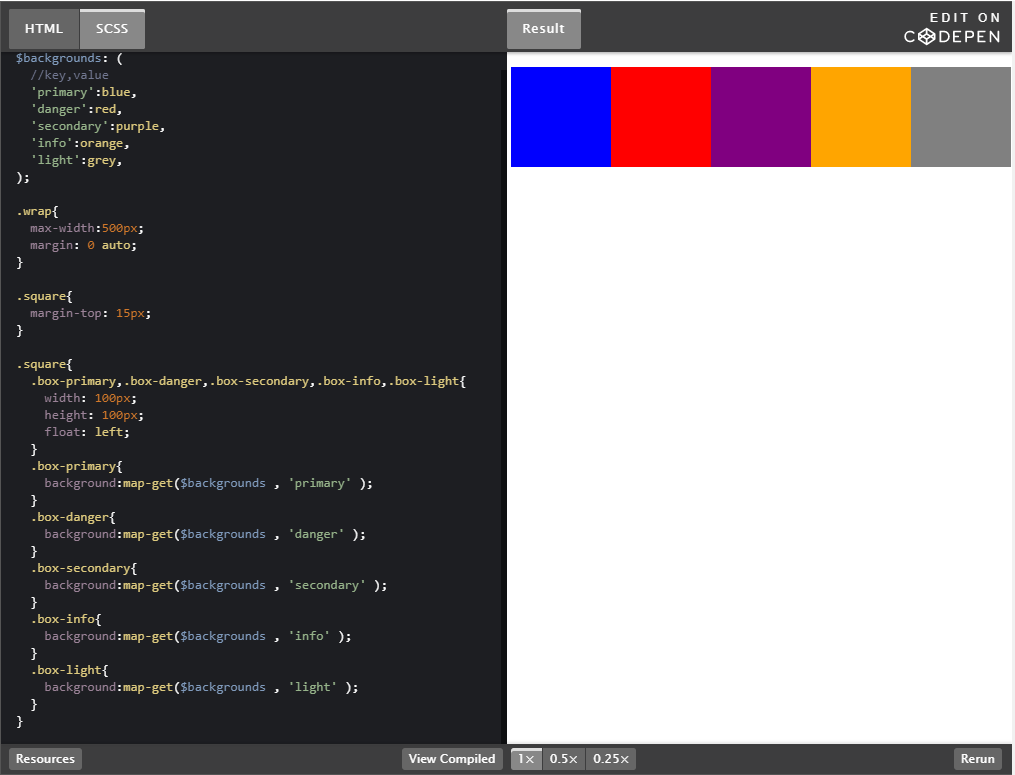
現在我們來看一下 codepen 上的一個簡單範例吧。
很簡單的就是五個.box,然後我在 scss 碼前頭先設定了一個群組變數$backgrounds如下:
$backgrounds:(
//'key':value,
'primary':blue,
'danger':red,
'secondary':purple,
'info':orange,
'light':grey,
);
再來我要分別的讓這五個.box取用這群組變數的值,很簡單就是用map-get一個一個把它代進去,像是下面這樣。
.square{
.box-primary,.box-danger,.box-secondary,.box-info,.box-light{
width: 100px;
height: 100px;
float: left;
}
.box-primary{
background:map-get($backgrounds,‘primary’);
}
.box-danger{
background:map-get($backgrounds,‘danger’);
}
.box-secondary{
background:map-get($backgrounds,‘secondary’);
}
.box-info{
background:map-get($backgrounds,‘info’);
}
.box-light{
background:map-get($backgrounds,‘light’);
}
}
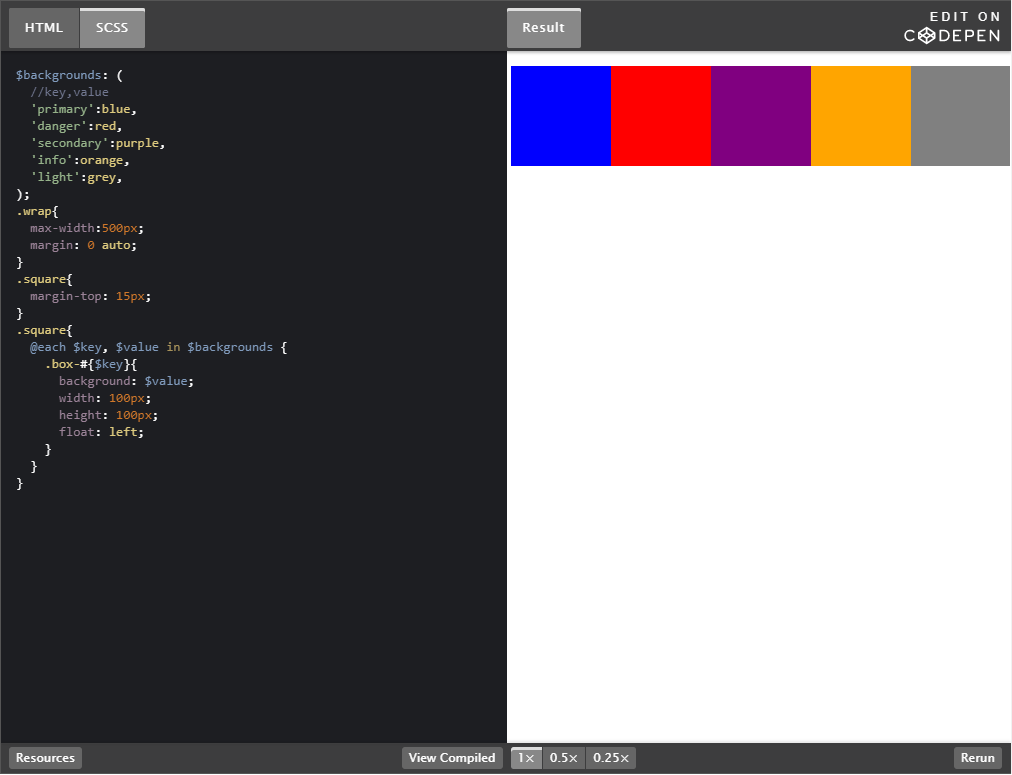
如此,就可以比較方便的取用群組內的變數囉,但是有沒有覺得好像哪裡怪怪的呢?之前我們介紹@for迴圈時,好像還寫比較短的程式碼,怎麼現在要寫這麼多行呢?難道不可以像是@for迴圈一樣,一次設定好幾個 class 的效果,並且都讓他自動產生嗎?可以的,在 Sass Maps 裡叫做@each ,我們來看一下 codepen 吧。
@each是這樣使用的,由於我們的.box名稱與$backgrounds內的key有關聯(是阿,一定要有關連阿,如果不規則就也沒辦法使用@each了),所以@each使用方式如下:
@each $key,$value in $backgrounds{
.box-#{$key}{
background: $value;
}
}
首先用@each開啟這個迴圈,後接$key,$value in $backgrounds,這個的意思是說,宣告了$key和$value 這兩個變數,然後幫我把這兩個變數,一個一個的丟進後面符合的條件裡,而這裡的$key和$value的值就是$backgrounds的key:value,然後$key和$value 是可以根據需要而改用適當的名字的,像是我們也可以改成$theme,$color,也是可以的,畢竟以$開頭就是宣告一個變數名稱,而變數名稱本就是可以自訂的。
再來後面的地方就和@for迴圈內的寫法一樣了,先把 class 名稱固定的部分寫上,這裡固定的部分是.box-然後再接上變數,但變數外需先加上#再用{}把變數包起來,這裡要用到的是$key變數,這樣就能一次設定五個 class 的內容了,我們要為每一個.box更換不同的background,所以我們寫上background:$value;,而$value就會一直替換$backgrounds內的value 這樣五個.box的顏色就會依照$backgrounds內的設定,而都不一樣囉。
以上,就是今天 Sass Maps 的介紹,是不是很好用呢,下次見囉!

同樣是替換css背景色在javascript裡可以用Map這麼做:
<style>
.warp{ max-width: 500px; margin: 0 auto; }
.square { margin-top: 15px; }
.box-primary, .box-danger, .box-secondary, .box-info, .box-light {
width: 100px; height: 100px; float: left;
}
</style>
<div class="warp">
<div class="square">
<div class="box-primary"></div>
<div class="box-danger"></div>
<div class="box-secondary"></div>
<div class="box-info"></div>
<div class="box-light"></div>
</div>
</div>
<div class="warp">
<div class="square">
<div class="box-danger"></div>
<div class="box-primary"></div>
<div class="box-info"></div>
<div class="box-light"></div>
<div class="box-secondary"></div>
</div>
</div>
<script>
var myMap = new Map([
['primary','blue'],
['danger','red'],
['secondary','purple'],
['info','orange'],
['light','grey']
]);
myMap.forEach(function(value, key) {
let tmpItem=document.querySelectorAll('.box-'+key)
for(let i=0;i<tmpItem.length;i++){
tmpItem[i].style.backgroundColor=value;
}
});
</script>
demo:
http://www.web3d.url.tw/ITHELP/JS_20191006/index.htm
參考:
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Map![]()
謝謝你的分享,JavaScript我還粗淺不慎熟悉,等複習了JavaScript後我會再回來看這段,會更了解的,謝謝你~~